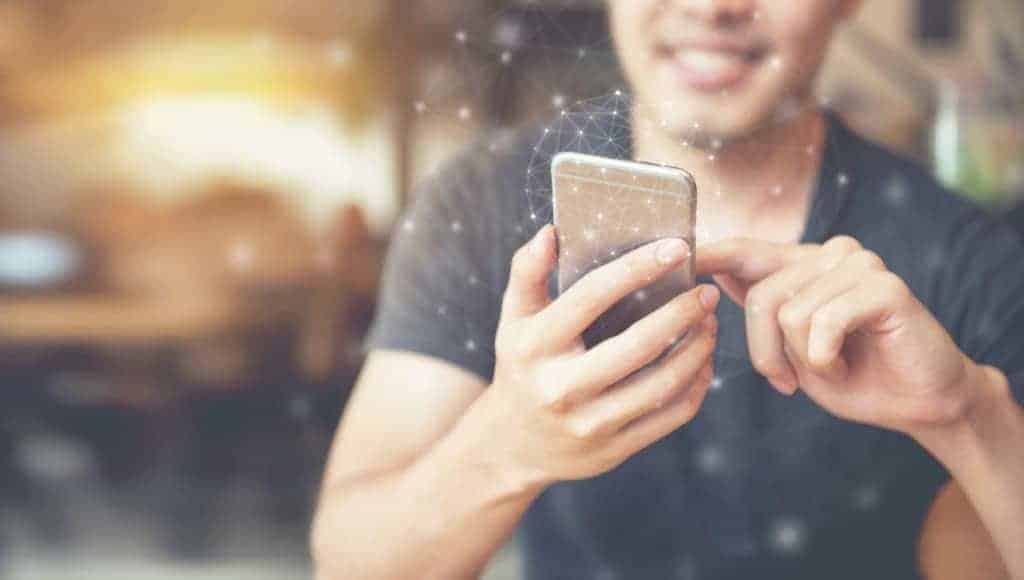
If your online business is aimed at a mobile-first audience, it’s essential to consider how to support your customers during their purchase or post-sales process: in this article we will understand how you can do this.
In December 2018, Google announced that mobile-first indexing is now used for more than half of the pages on the web. What does this mean? Until 2016, Google considered the desktop version of a website as the reference point to define how a website appeared in search results.
Halfway though last year something changed: for the first time in history the number of mobile searches exceeded those from desktop. Before it became common to have a responsive website, many companies provided a more simplified version for mobile users.
The goal was to provide the information that was strictly necessary to convince the user to “return from his/her desktop” to finalize the transaction: an event registration, a purchase or a conversion, generally speaking.
With this change in strategy, Google has sent a clear message to the web world: the user experience, from research to purchase, must first of all be optimized for mobile.

In a world where the entire funnel “passes through” smartphones or tablets, companies must prepare the user for the transaction, regardless of the device used. The possibility of requesting assistance is a fundamental part of this process, both during the purchase process and the after-sales phase. Here below we will analyze 3 tools dedicated to mobile, through which you can simply customer support.
To answer this question we have identified 3 main aspects on which to act, to simplify the mobile user’s experience during the assistance phase:
1) Live Chat
2) Voice
3) Knowledge Base
For each of these categories we then identified those tools that can be easily implemented into a website.

Most websites that use Live Chat, use the same tool for both the desktop and mobile versions of their website. However, this may not be the best approach to best satisfy the customer: using a traditional Live Chat tool may mean asking the visitor to stay in the browser of their smartphone while waiting for assistance.
One solution to this problem is to rely your mobile assistance on direct messaging apps such as WhatsApp, Facebook Messenger, Instagram Direct or Telegram. These apps are now ubiquitous and the probability of finding at least one installed on the customer’s phone is very high.
This approach is particularly effective in a B2C context, and when the target audience is between 18 and 45 years old.
To integrate messaging apps into your site, we recommend trying Callbell.

Integrating a click-to-call or callback system can be the right approach if:
1) our potential customer often needs a human point of contact before proceeding with a purchase (typical in B2B)
2) the company has the necessary human resources to manage the flow of incoming calls
These systems simplify the start of a conversation with the customer and reduce the length of the sales cycle. In an era where the customer expects everything immediately, the traditional contact request form is no longer an effective tool, especially in a mobile context.
To integrate a click-to-call or callback system we recommend trying Callpage.

A third tool that can be integrated within your mobile experience is a Q&A widget. This approach is effective when the sale of the product and/or service takes place without necessarily having contact with the assistance, especially in the case of a B2C e-commerce.
The user may need more information about the product, payment methods and shipping, for example. Integrating a knowledge base widget means preventing the customer from contacting our support service to request this type of information.
In a simple click, the user can open a portal where he/she will dynamically find answers to frequently asked questions (the typical F.A.Q.).
To integrate a Knowledge Base widget on your website, we advise you to take a look at the Zendesk widget page (sometimes you may need the help of a developer to implement this type of solution).

Optimizing the mobile experience for our visitors is a necessary prerequisite to build a solid experience for the user and to create, in the long run, a trusting relationship with the client.
In this article we have seen how to implement a mobile-oriented tool that can improve the customer’s experience on our site, the conversion rate and consequently his/her relationship with our brand.
If up to 2018 being mobile friendly was enough, to remain competitive online, companies must now move quickly towards a mobile-first world: integrating one of the 3 approaches described here into their mobile strategy is the first step towards achieving this goal.
If you found this article useful, you can read more articles related to the world of sales and customer support online on Callbell‘s blog.
Thank you for reading and see you soon!

For any questions or support requests, you can contact us at: [email protected], write us in chat or leave a comment below. We will contact you as soon as possible!

About the author: Hello! I am Carlo and I am one of the co-founder at Callbell, the first communication platform designed to help sales and support teams to collaborate and communicate with customers through direct messaging applications such as WhatsApp, Messenger, Telegram and (soon) Instagram Direct




